墨林码农专注分享开源项目, 精选开源社区技术干货,分享Github、Gitee上有趣、有价值的项目,一起学习,一起成长。
想不想自建一个本地化的网络测速站点,那么这个可以体验部署下,页面简洁、效果突出,代码也有借鉴意义。
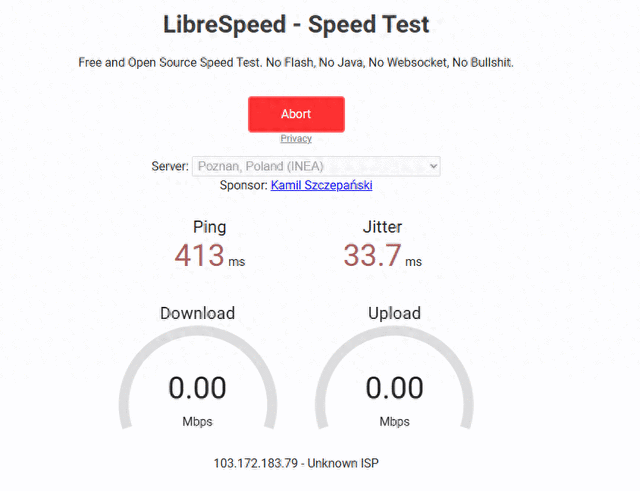
页面如下:

LibreSpeed简介
LibreSpeed是一个轻量级的开源网络速度测试工具,它使用JavaScript实现,并且可以在用户的浏览器中运行。
这个项目的目标是提供一个简单、可配置、移动友好的速度测试解决方案,不需要Flash、Java或Websocket。
LibreSpeed支持现代浏览器,包括IE11、最新版的Edge、Chrome、Firefox和Safari,以及它们的移动版本。
项目特点
上传测试:测量从用户设备到服务器的上传速度。
Ping测试:测量从用户设备到服务器的延迟时间。
Jitter测试:测量延迟的变化率。
IP地址、ISP和距离检测:可选功能,可以显示用户的IP地址、互联网服务提供商和与服务器的距离。
Telemetry:可选功能,可以收集测试结果。
结果分享:可选功能,允许用户分享他们的测试结果。
多点测试:可选功能,可以在多个服务器上进行测试。
LibreSpeed快速部署:
确保你的服务器安装了PHP(支持PHP 5.4或更新版本)。
从GitHub下载LibreSpeed项目文件。
选择examples文件夹中的一个example-xxx.html文件作为你的index.html,如果默认的index.html不符合你的需求。
将speedtest.js、speedtest_worker.js和favicon.ico添加到你的speedtest文件夹中。
将backend文件夹中的所有文件下载到你的speedtest/backend。
将results文件夹中的所有文件下载到你的speedtest/results。
确保你的文件权限允许执行(755)。
访问你的网站上的/speedtest/index.html,测试工具应该就能运行了。
总结:LibreSpeed是一个非常适合那些需要快速、可靠且易于部署的网络速度测试解决方案的项目。
它的开源性质意味着任何人都可以对其进行修改和改进,而且它的轻量级设计使得它可以在几乎所有的现代设备上运行。
![]()
结束语
几个简单的字符,就能创造出欢乐,
几个简单的号码,便能写出奇迹。
一个键盘,就能畅游世界,
一根网线,便能知晓天下。
创作不易,感谢大家的支持。后续也会分享更多的干货和技术资讯,您的阅读就是对小编的支持,再次感谢各位老铁!
转载此文是出于传递更多信息目的。若来源标注错误或侵犯了您的合法权益,请与本站联系,我们将及时更正、删除、谢谢。
https://www.414w.com/read/732628.html