
今天和大家分享一篇国外大佬的文章,他提出了一个很有意思的观点——我们熟悉的前端开发正在逐渐消亡,并预测我们很快会回到最初的状态。让我们一起来探讨一下他的观点,看看你是赞同,欢迎大家在评论区探讨和交流。
回顾前端开发的历史
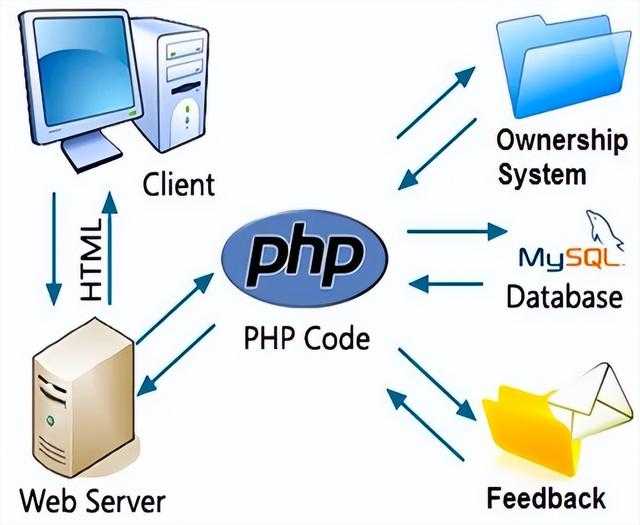
在单页应用程序(SPA)出现之前,Web应用程序通常是多页的。每当用户与应用程序交互时,服务器都会发送一整页新的内容,浏览器需要重新加载整个页面。这种频繁的页面刷新不仅拖慢了速度,还导致了不流畅的用户体验。当时的应用程序主要使用PHP、Ruby on Rails、ASP.NET等服务器端技术生成HTML代码,并将其发送到浏览器。

那时候的Web开发者是全能选手,他们既负责前端也负责后端的开发。然而,随着Web技术的发展和用户需求的变化,新的解决方案应运而生,这些解决方案使得用户可以更流畅地与交互界面进行操作。于是,BackboneJs和AngularJs等早期的SPA解决方案开始出现,减轻了服务器的负担,并通过JS提供了更高的交互性。
![]()
前端与后端的分离
随着技术的发展,前端和后端开发开始分离。前端开发者专注于用户界面,使用HTML、CSS和JavaScript,并与API和服务器交互。后端开发者则专注于数据处理、业务逻辑、数据库操作和创建服务器API。这种分工使得前端开发变得更加复杂,从简单的表单和列表到路由管理、状态管理、浏览器API、请求授权令牌、数据映射等。
然而,这种复杂性也带来了一系列问题:
沟通与协调困难:API契约和通信方法的复杂化,增加了沟通成本。
知识与理解的差异:前后端开发者之间的理解差异,可能导致性能和维护问题。
重复工作:前后端在许多CRUD操作上的重复工作,增加了开发时间和成本。
调试与测试的难度:需要同时考虑前后端的集成问题,增加了调试和测试的复杂度。
SEO问题:纯JS生成的应用程序不利于搜索引擎索引,因此需要SSR和SSG解决方案。
安全问题:需要保护页面上的关键数据,处理大量的个人信息。
重新思考前端开发的必要性
![]()
随着技术的进步和市场需求的变化,前端开发的角色正在发生变化。如今,许多职位要求的技能组合是(注:海外市场的趋势):
Python + Django
PHP + Laravel
NextJs + React
Nuxt + Vue
这些组合都是基于服务器的Web应用程序开发。借助于Hydration和Resumability方法,服务器现在只需渲染界面的修改部分,而无需重新加载整个页面。这带来了许多好处:
简化的通信:服务器应用程序无需复杂的HTTP或WS契约,可以使用更好的方法(如gRPC)与其他服务交换信息。
更快的变更处理:由于没有中间审批流程,一个人就可以直接看到用户的变更结果。
整体测试:可以全面测试应用程序,减少集成测试的需求,降低错误率。
优化的数据传输:只交换HTML标记,所有的“请求-响应”逻辑对用户是透明的。
减少前端复杂度:无需传递大量JSON数据来恢复SPA状态,只需传递一个准备好的模板。
浏览器兼容性:由于页面上的JS代码最小化,无需担心浏览器兼容性问题,也无需使用Babel等工具。
随着No-Code解决方案的出现、AI生成模板、庞大的服务器资源和SEO需求,当前的前端开发者数量和工具需求正在减少。企业主开始质疑是否真的需要纯前端开发者和纯后端开发者来开发一个简单的应用程序。
未来的发展方向
现在是重新审视是否真的需要所有这些复杂的前端开发工具的好时机。前端开发者可能需要向全栈开发者转型,兼具前端和后端技能,以保持竞争力。HTMX的出现表明,即使是后端开发者也可以轻松创建Web应用程序,而无需深入了解JavaScript。
![]()
原作者的观点
前端开发的未来可能会回归到一种更简约、更高效的模式。虽然复杂的或无头应用程序仍然需要前后端的分离,但大多数应用程序将回归到以服务器为基础的开发方式。当前的前端开发者需要考虑提升自己的全栈开发技能,以应对未来的发展趋势。
我的看法
这篇文章不仅仅是对前端开发现状的分析,更是对我们每个开发者的一次提醒。我们需要不断思考和适应技术的变化,提升自己的综合能力。作为前端开发者,你是否也感受到如今前端工具链的复杂性?你是否也在考虑向全栈方向发展?
欢迎在评论区分享你的看法和经验,让我们一起讨论如何在这场技术变革中找到自己的位置。关注「前端达人」,一起探索更多前沿技术与实践!你的每一次留言和互动,都是对我们最大的支持和鼓励。
转载此文是出于传递更多信息目的。若来源标注错误或侵犯了您的合法权益,请与本站联系,我们将及时更正、删除、谢谢。
https://www.414w.com/read/691865.html