大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发!

1.了解 React 中的并发渲染
在 React 领域,并发渲染是一种新的渲染方式,可以帮助应用程序在重负载(Heavy Load)下保持响应,并让开发者更好地控制更新方式。
React 并发的前提是重新处理渲染过程,以便在渲染下一个视图时,当前视图能保持响应,即将渲染过程分解为可中断的工作单元。在底层实现上,React 是通过将组件渲染包装在 requestIdleCallback 调用中实现。
// 阻塞模式function renderBlocking(Component) { for (let Child of Component) { renderBlocking(Child); }}// 并发模式// React 最初使用 requestIdleCallback 后切换到 requestAnimationFrame,后来又切换到用户空间计时器function renderConcurrent(Component) { // 如果状态过时则取消渲染 if (isCancelled) return; for (let Child of Component) { // 等待浏览器不繁忙,比如:无输入操作 requestIdleCallback( => renderConcurrent(Child)); }}
总之,并发渲染使 React 能够同时处理多个任务,而不会阻塞主线程。 这与传统的同步渲染模型形成鲜明对比,在传统的同步渲染模型中,React 会阻塞主线程,直到完成组件树的渲染。
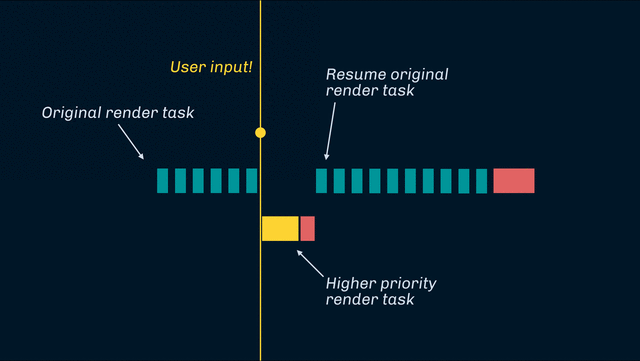
并发渲染是为了创造流畅的用户体验,允许 React 中断正在进行的渲染过程来处理更紧急的任务,例如:响应用户输入。 这样,即使应用程序正在进行大型渲染任务,仍然可以立即响应用户交互。
import { unstable_createRoot } from 'react-dom';const root = unstable_createRoot(document.getElementById('root'));root.render();
在上面代码片段中,使用 react-dom 的 unstable_createRoot 函数来创建根节点,此功能可以实现整个应用程序的并发渲染。
并发渲染的美妙之处在于,允许 React 在内存中准备多个版本的 UI,然后根据用户交互和网络条件快速切换,从而带来更灵敏、更流畅的用户体验,特别是对于计算量或网络请求量较大的复杂应用程序。
但是值得一提的是,并发模式目前是在 React Experimental 中引入的。 是一项激进的新功能,需要进行广泛的测试和反馈才能包含在稳定版本中。
2.并发模式与 React 16 有何不同
随着 React 18 的出现,React 团队引入了一种新的并发渲染器,其与 React 16 及之前版本中使用的同步渲染器有根本的不同。
在 React 16 中,渲染始终是同步的。这意味着一旦 React 开始渲染组件树就不会停止,直到渲染完成整个树。 如果大型渲染任务阻塞主线程,这可能会导致 UI 冻结并变得无响应。
另一方面,React 18 引入了并发渲染。 这种新模式使 React 能够中断渲染过程来处理更紧急的任务,例如:响应用户输入。
比如下面的示例:
// React 16ReactDOM.render(, document.getElementById('root'));// React 18const root = ReactDOM.createRoot(document.getElementById('root'));root.render();
通过并发模式,React 18 还引入了许多新功能,例如:自动批处理多个状态更新、流式服务器渲染(Streaming Server Rendering)和 React Suspense,使开发者可以为组件创建平滑的加载状态。
从本质上讲,React 18 中的并发模式是一种范式转变,它改变了我们对 React 渲染的看法。 不仅让应用程序更快,而且其响应更快且用户友好。
3.React 18 中的并发特征
React 18 包含大量并发功能,旨在使应用程序更具响应性和用户友好性。相反,React 团队转向并发功能,这是一组有选择地启用并发渲染的新 API。到目前为止,React 引入了两个新的钩子来选择并发渲染。
3.1 自动批处理(Automatic Batching)
在 React 的早期版本中,事件之外触发的状态更新不会批量处理,从而可能会导致不必要的重新渲染和应用程序效率降低。 React 18 引入了自动批处理,它将多个状态更新一起批处理,从而产生一次重新渲染。
const [count, setCount] = useState(0);// In React 16, these would cause two re-renderssetCount(count + 1);setCount(count + 1);// In React 18, these are batched together and cause a single re-render
3.2 Streaming Server Rendering
React 18 引入了新的服务器渲染 API,允许开发者将 HTML 从服务器流式传输到客户端。 这意味着浏览器可以在收到第一个数据块后立即开始渲染 HTML,而无需等待整个响应,从而显著提高应用程序的感知加载时间。
3.3 React Suspense
Suspense 是 React 18 中的一项新功能,可让开发者为组件创建平滑的加载状态。
使用 Suspense,开发者可以“等待”某些代码加载并以声明方式指定加载状态,这在处理代码分割或数据获取时特别有用。
转载此文是出于传递更多信息目的。若来源标注错误或侵犯了您的合法权益,请与本站联系,我们将及时更正、删除、谢谢。
https://www.414w.com/read/691730.html