大家好,很高兴又见面了,我是"高级前端?进阶?",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发,您的支持是我不断创作的动力。

什么是 Craft.js
A React Framework for building extensible drag and drop page editors
页面编辑器为开发者提供出色的用户体验,然而人力消耗也不容小觑。
通用的库都附带了一个开箱即用的完整页面编辑器、用户界面和可编辑组件。 但是,如果开发者希望进行自定义,例如:修改用户界面及其行为,那么或多或少会涉及库本身的修改。
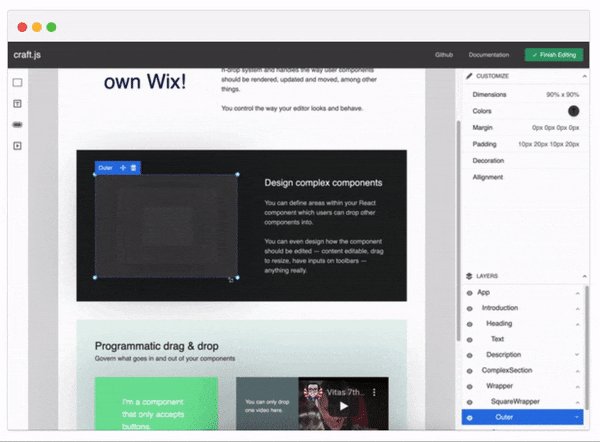
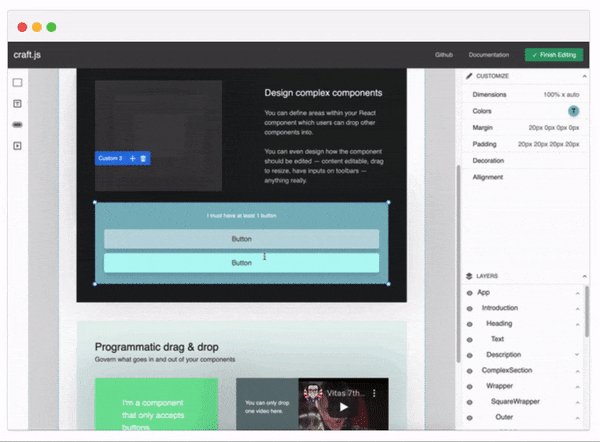
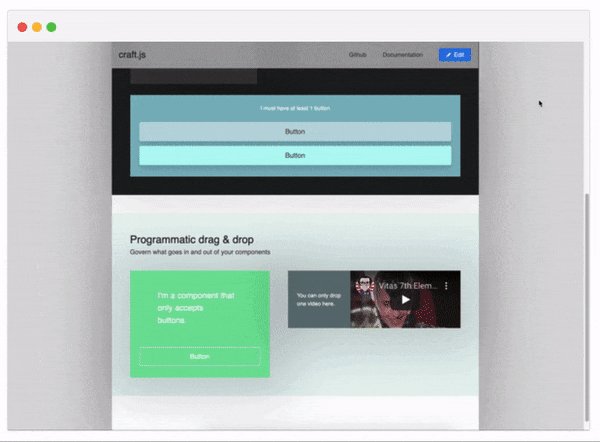
![]()
![]()
![]()
Craft.js 通过模块化页面编辑器的构建块解决了这个问题,其配备了优秀的拖放系统,并处理用户组件的渲染、更新和移动方式等,从而开发者能够完全按照想要的外观和行为构建自己的页面编辑器。
Craft.js 在以下场景中非常有用:
根据自己的 UI 规范设计页面编辑器,通过 Craft.js 开发者可以控制页面编辑器的外观和样式的方方面面
熟悉 React 生态, 作为一个 React 框架开发者不仅可以以声明方式构建用户界面,而且还可以为页面编辑器扩展数千个现有的 React 组件
当然,如果是以下情况,并不建议使用 Craft.js:
? 如果需要一个开箱即用的页面编辑器, Craft.js 本质是一个抽象,开发者可以在其中实现自己的页面编辑器, 例如:其没有配备现成的用户界面
目前 Craft.js 在 Github 通过 MIT 协议开源,有超过 7.1k 的 star、1k 的 fork、1k 的项目依赖量、代码贡献者 40+、是一个值得关注的前端开源项目。
如何使用 Craft.js
Craft.js 不需要复杂的插件系统,从上到下设计编辑器的方式与在 React 中设计任何其他前端应用程序的方式相同。 比如下面的组件:
import {useNode} from "@craftjs/core";// 使用 useNode Hooksconst TextComponent = ({text}) => { const {connectors: {drag} } = useNode; return (
{text}
)
同时,整个页面编辑器 UI 都使用 React 构建:
import React from "react";import {Editor, Frame, Canvas, Selector} from "@craftjs/core";const App = => { return (
// 这里是可编辑区域的设置 )}
如果开发者要控制组件编辑,可以通过下面的方式:
import {useNode} from "@craftjs/core";const TextComponent = ({text}) => { const {connectors: { connect, drag}, isClicked, actions: {setProp} } = useNode( (state) => ({ isClicked: state.event.selected, // 是否选中 }) ); return (
connect(drag(dom))}> // 使用ref
{text}
{ isClicked ? (
setProp(e.target.value)} // 绑定 onChange 事件 /> ) } )}
更多关于 Craft.js 的用法和示例可以参考文末资料,本文不再过多展开。
参考资料
转载此文是出于传递更多信息目的。若来源标注错误或侵犯了您的合法权益,请与本站联系,我们将及时更正、删除、谢谢。
https://www.414w.com/read/640745.html