随着互联网技术的发展,用户对于网站的体验要求越来越高,而传统的前端框架在构建复杂的现代应用时逐渐显现出力不从心的一面。现有的许多软件在用户体验、性能优化等方面存在着明显的短板,特别是在跨屏应用的支持上,更是难以满足多变的需求。那么,有没有一种处理方案能够有效地处理这些问题呢?
在这种背景下,ZUI 作为一个基于 Bootstrap 深度定制的前端框架,应运而生。它不仅继承了 Bootstrap 的优点,还在很多方面进行了改进和创新,以帮助开发者更快捷地构建现代化的跨屏应用。
介绍
ZUI 是一款基于 Bootstrap 3 的前端框架,但它不仅仅只是 Bootstrap 的一个皮肤。ZUI 在 Bootstrap 的基础上做了大量的定制和改进,使其更适合现代 web 应用的开发需求。
定制特性
移除限制,增加特性:例如 Popover 可以用已有的标签内容,Modal 可以自动使用 iframe 弹出整个页面内容。
实用视图组件:包括卡片、评-论、列表、文章、仪表盘、看板等。
新增 Javascript 组件:如拖放、排-序、灯箱预览,本地存储,图片裁剪等。
集成第三方组件:包括 cookie、hotkey、chosen、Kindeditor、ChartJs、DatetimePicker,并经过样式重写,风格更为统一。
配色与主题:增加了配色表和新的主题模板,更换颜色主题只需要更改一个配置项。
字体配置:修改了默认字体配置,包括字体集和大小。
图标集:替换默认图标,在 FontAwesome 图标集基础上进行调整,写法更简洁。
简化 Class 写法:大部分组件默认样式无需额外用 'default' 类。
辅助类:增加了文本背景及高亮等辅助类。
可选样式:如滚动条等。
选择 ZUI 还是 Bootstrap?
如果你的项目需求较为简单,Bootstrap 已经足够使用,那么直接使用 Bootstrap 是一个不错的选择。然而,如果你需要更多功能,并且希望在开发过程中保持代码的简洁性和易维护性,那么 ZUI 将是一个更好的选择。
技术架构
ZUI 的设计初衷是为了更好地服务于实际项目需求。它采用了核心+独立组件按需加载的方式,既保-证了功能的丰富性,又避免了体积过大带来的性能问题。通过这种方式,ZUI 能够在保持轻量化的同时,为用户提供更多有用的功能。
部署方式
使用 ZUI 构建现代应用非常简单。一般情况下,ZUI 仅依赖于 jQuery,ZUI 中的 JavaScript 组件构建于 jQuery 之上。
以下是一个使用 ZUI 创建的基本 Hello World 页面示例:
一个基于Bootstrap深度定制的前端框架, 禅道、蝉知和然之都在用 Hello, world!
功能展示
ZUI 通过一系列丰富的组件帮助开发者快速构建多样化的现代应用。以下是对其部分功能的具体介绍:
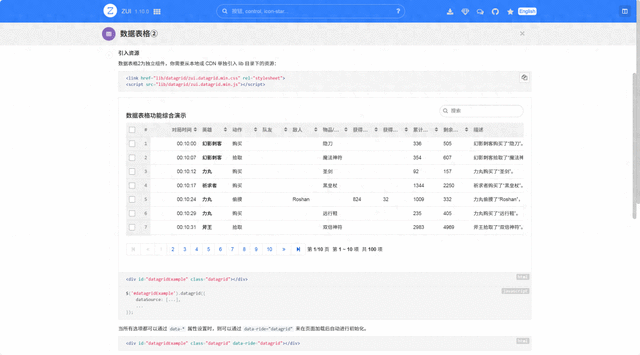
数据表格
ZUI 的数据表格组件不仅支持基本的数据展示功能,还允许用户进行排-序、筛选和分页等cao作。此外,表格支持响应式设计,能够在不同设备上提供良好的显示效果。

标签页管理器
标签页管理器允许用户在一个界面上管理多个不同的内容区域。每个标签页都可以独立加载内容,从而提高用户体验。ZUI 的标签页支持动态加载内容,这意味着可以在用户点标签时才加载相应的内容,减少初始加载时间。
![]()
树形菜单
树形菜单是一种用于展示层次结构数据的有效方式。ZUI 的树形菜单组件支持展开和折叠节点,便于用户浏览复杂的层级关系。同时,它还支持异步加载子节点,减轻页面初次加载时的压力。
![]()
文件上传
ZUI 的文件上传组件提供了美观的用户界面,并支持拖拽上传、进度显示等功能。它可以轻松集成到表单中,让用户上传文件变得简单直观。
![]()
日历
ZUI 的日历组件不仅可用于日期的选择,还可以作为事件日历使用,允许用户添加、编辑和查看特定日期的事件。此外,它支持国际化,可以根据用户的语言偏好显示相应的日期格式。
![]()
表单
ZUI 的表单组件包含了输入框、下拉选择框、复选框、单选按钮等各种元素,并支持表单验证功能。这些表单元素的设计风格一致,有助于创建美观且易于使用的表单界面。
![]()
文章
文章组件主要用于展示长篇内容,支持 Markdown 或 HTML 格式的文本输入。它可以方便地插入图片、链接和其他多媒体内容,使得内容更加丰富和生动。
![]()
卡片
卡片是一种流行的 UI 设计模式,用于展示信息块。ZUI 的卡片组件支持自定义样式和布局,可以用来展示商品、新闻摘要、用户信息等多种内容。
![]()
列表
列表组件用于展示一系列项目,支持水平或垂直排列。它可以根据数据源动态生成列表项,并支持触摸滑动删除等交互cao作。
![]()
评-论
评-论组件允许用户在文章、帖子等页面下方发表评-论。它支持嵌套回复、点-赞等功能,增强了社区互动性。
![]()
图表
ZUI 的图表组件基于 Chart.js,支持柱状图、饼图、折线图等多种图表类型。图表组件易于集成,并且提供了丰富的配置选项来满足不同的可视化需求。
![]()
组织结构图
组织结构图组件用于展示公司的组织结构或其他层级关系的数据。它可以动态加载数据,并支持展开/折叠节点,使得组织结构清晰易懂。
![]()
看板
看板组件(类似于 Kanban)用于项目管理,支持创建多个列表来表示不同的工作状态(如待办、处理中、已完成)。用户可以拖拽任务卡片在不同的列表间移动,直观地看到工作的进度。
![]()
仪表盘
仪表盘组件用于展示关键绩效指标(KPI)和其他重要数据。它支持数字、进度条、图表等多种展示形式,帮助用户一目了然地了解关键信息。
![]()
图片浏览
图片浏览组件支持缩略图展示和大图查看,用户可以通过点或滑动来查看图片集合。它还支持图片放大缩小、旋转等高级功能,增强了用户体验。
![]()
以上就是 ZUI 框架中部分组件的具体介绍。这些组件的集成使得开发者能够更加高-效地构建功能丰富的现代应用。
开源协议
ZUI 是一个遵循 MIT 协议的开源项目,对商用友好,可以直接使用。
结语
ZUI 通过其丰富的组件和便捷的使用方式,为开发者提供了一个高-效的工具,使得构建复杂的现代跨屏应用变得更加容易。
在vue大行其道的环境下,这个框架保持了一个简洁的用法,并且颜值也不错。还有无论你是前端新手还是经验丰富的开发者,ZUI 都能够帮助你在开发过程中更加得心应手。
转载此文是出于传递更多信息目的。若来源标注错误或侵犯了您的合法权益,请与本站联系,我们将及时更正、删除、谢谢。
https://www.414w.com/read/1431630.html