
1. 组件自动注册机制:easycom
1.1 直接使用组件
传统 Vue 项目中,我们需要注册、导入组件之后才能使用组件。
uniapp 框架提供了一种组件自动注册机制,只要你在 components 文件夹下新建的组件满足 /components/组件名/组件名.vue 的命名规范,就能直接使用,例如:
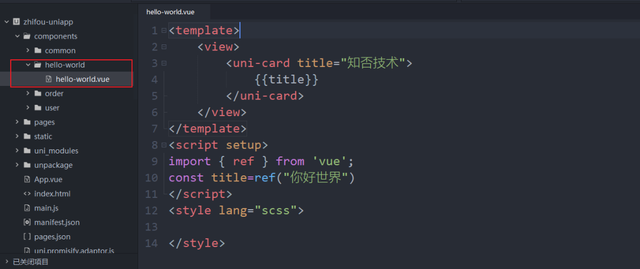
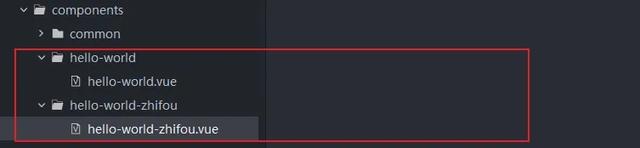
1.在 components 文件夹下新建 hello-world 的文件夹,在 hello-world 文件夹下新建 hello-world.vue 文件,随便写点内容

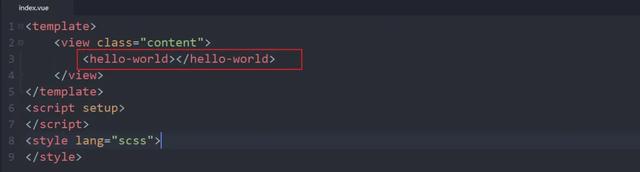
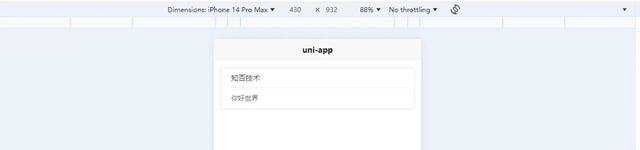
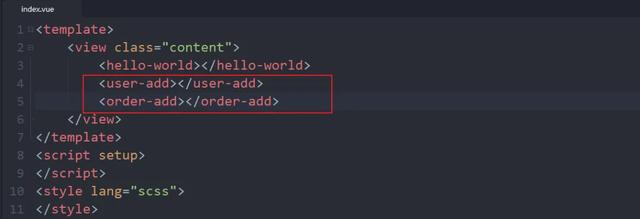
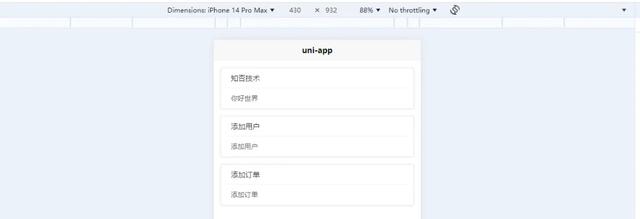
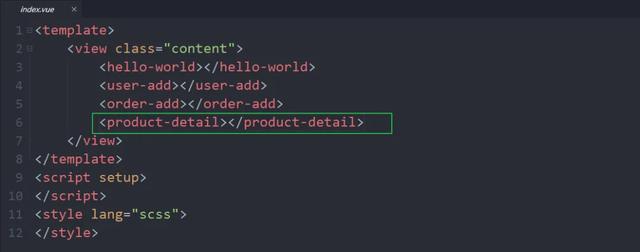
2.在 index.vue 文件里面直接引用组件


1.2 注意事项
1.这种组件自动注册机制叫做 easycom,它可以自动扫描指定目录下的所有组件,并注册到全局组件中。
2.组件命名必须是小写字母,使用短横线连接单词。例如:hello-world。
3.easycom 支持多种规则,我们可以在 pages.json 文件里面自定义 easycom 规则。
1.3 自定义 easycom 规则
我们在开发项目时,不会每次都要创建一个同名文件夹的组件,例如:

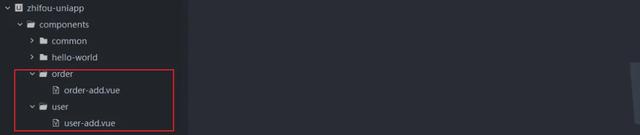
这些组件一般是分模块的,例如跟用户相关的,放到 user 文件夹下,跟订单相关的放到 order 文件夹下,那么我们就可以自定义 easycom 规则。
1.3.1 场景一:分模块
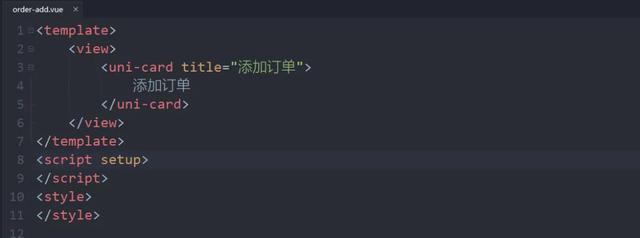
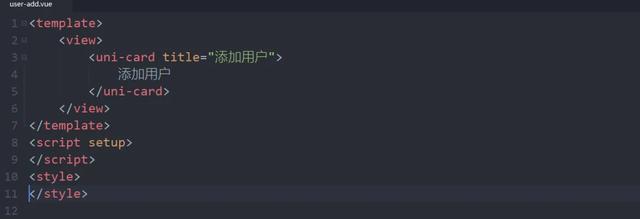
我们分别在 order 和 user 文件夹下创建相关的组件



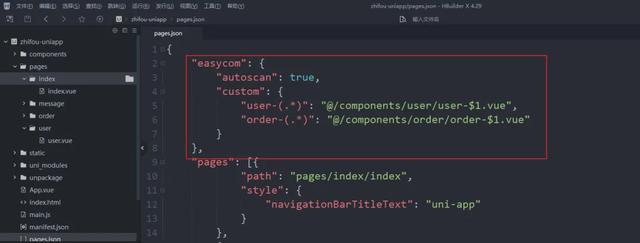
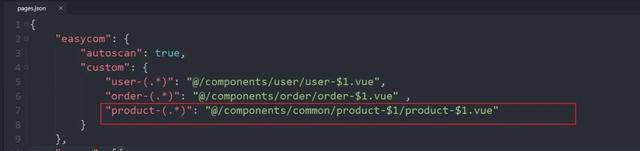
在 pages.json 里面配置 easycom 属性,其中 autoscan 表示自动扫描,custom 表示自定义规则。
"easycom": { "autoscan": true, "custom": { "user-(.*)": "@/components/user/user-$1.vue", "order-(.*)": "@/components/order/order-$1.vue" }},

引用组件


讲解:
当引入 user-add 组件时,uniapp 框架会根据我们在 pages.jon 文件里面配置的 easycom 规则去获取 /components/user 文件夹下以 user 为前缀的组件,并自动注册。
1.3.2 场景二:在同一父文件下面
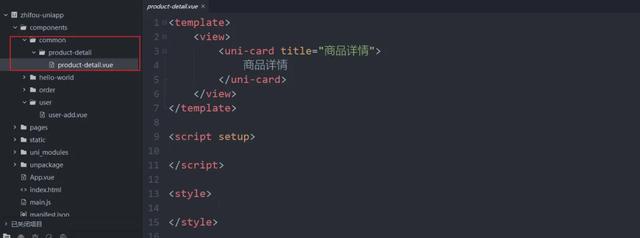
新建 common 文件夹,新建 product-detail 同名的文件夹和 vue 文件。

配置 easycom 属性

引用组件


2. uniapp 生命周期
2.1 uniapp 生命周期介绍
生命周期是一个事物从产生到消亡的过程。
uniapp 的生命周期分为应用生命周期、页面生命周期和组件生命周期。
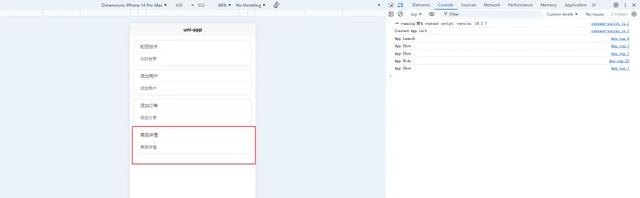
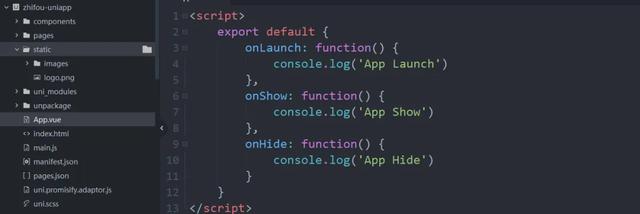
1.应用生命周期:整个 App 的生命周期,主要是在 App.文件中回调的函数

onLaunch:当 app 初始化完成时出发,全局只触发一次。
onShow:应用启动或从后台进入前台显示时触发。
onHide:应用从前台进入后台时触发。
2.页面生命周期:进入到每个页面时回调某些函数
3.组件生命周期:组件发生实例化、渲染数据、显示、隐藏等状态时触发某些函数。
2.2 uniapp 常用的生命周期函数
因为组件也是页面,所以这里主要讲解页面常用的生命周期函数。
1.onLoad
该函数在页面加载时触发,可以用来初始化一些操作。例如获取父组件传递的数据、获取上个页面跳转时传递的参数、刚进入列表页面时获取列表数据等。
uni.request 方法常用参数说明:
url (string):必填参数,表示请求的 URL 地址。
method (默认'GET'):请求方法,如 'GET', 'POST', 'PUT', 'DELETE' 等。
data (Object | String):请求的参数,如果是GET请求则会转换为 query 字符串追加到 URL 上;如果是 POST 请求等,则作为请求体发送。类型取决于 content-type 设置。
header (Object):设置请求的头部信息,如{'content-type': 'application/json'}。
dataType (string, 默认'json'):服务器返回的数据类型。合法值:'json', 'text'。
responseType (string, 默认'text'): 设置响应的数据类型。合法值:'text', 'arraybuffer'。
success (Function): 请求成功后的回调函数,参数为一个对象,包含服务器返回的数据。
fail (Function): 请求失败的回调函数,参数为一个对象,包含错误信息。
complete (Function): 不管成功还是失败,都会执行的回调函数,参数为一个对象,包含请求的响应信息。
官方提供的网络请求 API 不是非常好用。
因为每次发起请求都要在 header 里面填写 token,没有统一的请求拦截和请求拦截,所以需要我们自己封装网络请求。
4. 封装网络请求
想想我们在开发 Vue 项目时是如何封装 axios 的?
1.axios 实例
创建 axios 实例,实例包含 baseUrl
请求拦截
响应拦截
2.http 请求
引入 axios 实例
封装 GET、POST、DELETE 等 http 请求
3.具体接口
引入 http 文件,调用请求
知道了核心逻辑,我们接下来封装一下 uni.request 请求
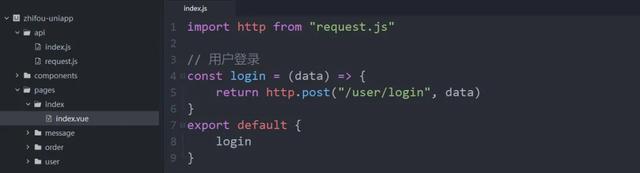
1.在 api 文件夹下新建 request.js
该文件主要包含封装的 uni.request 请求实例、GET 等4种 http 请求,请求拦截、响应拦截、异常处理。
const http = { // 接口 baseUrl baseUrl: "http://127.0.0.1:8000", // 请求方法 request(config) { // 请求拦截 config = beforeRequest(config); // 封装实际请求 url config.url = this.baseUrl + config.url; return new Promise((resolve, reject) => { // uni.request uni.request(config) .then(res => { const response = before(res); resolve(response); }).catch(error => { errorHandle(error); reject(error); }) }) }, get(url, params) { return this.request({ url: url, data: params, method: "GET" }) }, post(url, data) { return this.request({ url: url, data: data, method: "POST" }) }, put(url, data) { return this.request({ url: url, data: data, method: "PUT" }) }, delete(url, data) { return this.request({ url: url, params: data, method: "DELETE" }) },}// 请求拦截const beforeRequest = (config) => { const access_token = uni.getStorageSync("token"); const header = { 'content-type': 'application/json' }; if (token) { headers["Authorization"] = token; } Object.assign(assign, { "header", header }) return config;}// 响应拦截const beforeReponse = (response) => { return response;}// 异常处理const errorHandle = (response) => { console.log('异常处理');}export default http
2.创建实际接口

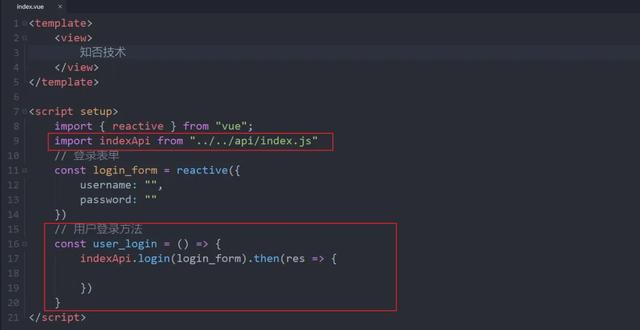
3.页面调用接口

上面的案例中并没有详细说明请求拦截、响应拦截和异常处理的代码,等后面 app 实战的时候会给出完整代码,大家敬请期待。
5. 数据缓存
在移动应用中使用缓存来存储应用数据已经成为了一个常见的操作,这不仅可以提高应用的响应速度,还可以节约用户的流量。
在使用 uniapp 进行开发时,我们可以通过使用 uniapp 自带的本地缓存来实现这一目标。
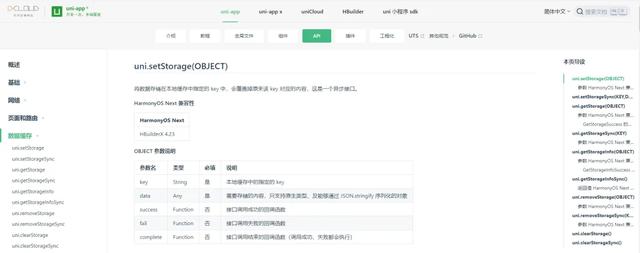
uniapp 数据缓存 API 文档地址:
https://uniapp.dcloud.net.cn/api/storage/storage.html

1.存储数据:uni.setStorageSync
uni.setStorage("token", res.data.token);uni.setStorageSync("token", res.data.token);
2.获取数据:uni.getStorageSync
let token = uni.getStorageSync("token");let token = uni.getStorage("token");
3.清除本地缓存
uni.clearStorageSync;uni.clearStorage;uni.removeStorageSync("userInfo")uni.removeStorage("userInfo")
注意:
后缀带 Sync 的是同步接口,不带 Sync 的是异步接口。

2.如果后续业务逻辑实时依赖于修改后的数据就使用同步 (后缀带 Sync 的方法),如果不需要就可以使用异步(后缀不带 Sync 的方法),
