组件是 vue.js 最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用。组件一般有以下几种关系:

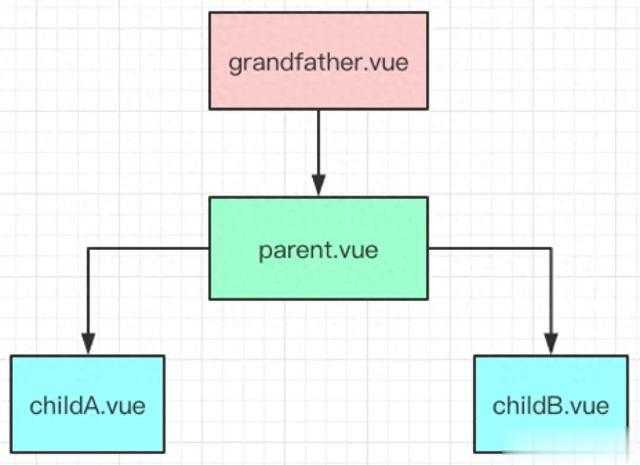
如上图所示,grandfather 和 parent、parent 和 childA、parent 和 childB 都是父子关系,childA 和 childB 是兄弟关系,grandfather 和 childA、childB 是隔代关系(可能隔多代)。 所以组件通讯是 vue.js 的核心之一,接下来结合代码,来了解各个组件是怎么通讯的。
1
props 和 $emit
子组件(Child.vue)的 props 属性能够接收来自父组件(Parent.vue)数据。没错,仅仅只能接收,props是单向绑定的,即只能父组件向子组件传递,不能反向。
// 父组件(Parent.vue)
总结
组件间不同的使用场景可以分为 3 类,对应的通信方式如下:
父子通信:props 和 $emit,$emit 和 $on,Vuex,$attrs 和 $listeners,provide 和 inject,$parent 和 $children&$refs
兄弟通信:$emit 和 $on,Vuex
隔代(跨级)通信:$emit 和 $on,Vuex,provide 和 inject,$attrs 和 $listeners
作者:37MOYU_XXB
转载此文是出于传递更多信息目的。若来源标注错误或侵犯了您的合法权益,请与本站联系,我们将及时更正、删除、谢谢。
https://www.414w.com/read/554523.html