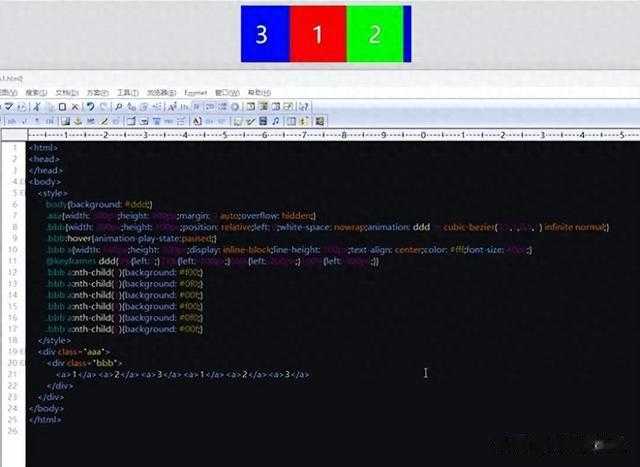
不正常,轮播这种东西纯用css都能实现,随手就能写,从新建记事本开始计时,写完超过5分钟你砍我,扯什么js当借口。。。
为啥会有这么多人不信啊。。。我贴gif看得清代码么?你们看这点代码有难度么。。。从新建记事本开始计时,编辑器editplus,有代码染色,无自动补全,换系统自带记事本写也可以。html部分纯手打,用了大概1分30秒,这部分你把我屏幕关了就给个键盘让我写10遍我都能写10份分毫不差的出来,一个制表符和换行符都不带多的。。。剩下三分钟在浏览器上按F12写css样式,浏览器有补全,最后复制粘贴整理到代码里,刷新页面确认效果收工。。。。一共4分31秒,animation的参数顺序忘记了,稍微试了几次,不然还能快一点。其实比我想象中慢,我本来想说3分钟来着,还好稳了一手。。。

![]()
好的,我发现PC知乎可以贴代码,那我贴出来吧。。。真是纯基本功,面试考这个没毛病
123123 手写 JS 轮播效果算个啥,我见过要求 纯 CSS 实现轮播效果的
初级前端定义应该是熟练使用某种框架,了解基本的 JS 基础的相关知识,浏览器提供的各种 API。就一个 JS 实现的轮播效果来看,这里面涉及到的 JS 基础并不会太难,所以我认为这样面试是完全合理的
在写轮播组件的时候,如果能注意类的抽象,方法的封装。能够可复用,可扩展,就可以更好的展示自己的能力,offer 也分分钟拿下
正常 我工作3年半,你让我没准备直接写也写不出来
事实上是大部分面试官都是在面试你之前在网上搜两道题,自己看懂了,再来面试你
甚至有的面试官只看到网上的一种解法,就默认你应该用他看到的那种解法,你要方法和他不一样,一样挂你
我有碰到过和我视频share screen让我debug css的面试官。。那个视频软件还可以给鼠标权限,但搞笑的是我的鼠标进不去他的developer tool...所以只能我口述,她debug。。最后按我的口述给她debug出来了,但是方法和她的不一样 我也是醉了。。
接着让我share一个我觉得好的css solution, 我说我们用纯css实现了responsive font size
大概就是 calc(38px +(60 - 38) * (100vw - 768px) / (1440 - 768)); 这样做一般最多只用打三个断点就可以覆盖手机到桌面的所有情况下的responsive font size,并且使得字体自适应屏幕大小。
比起直接用vw,这样做可以自己设定自己的比例尺,任意调节大小;比起em, rem这种残疾方法,这样不需要打无数个断点。
那边hmm, interesting... 也不知道她听懂没。。
转载此文是出于传递更多信息目的。若来源标注错误或侵犯了您的合法权益,请与本站联系,我们将及时更正、删除、谢谢。
https://www.414w.com/read/498091.html