import React from "react";import 'bootstrap/dist/css/bootstrap.min.css';const infoMap = { imgPath: 'src/chapterOne/Assets/', imgEx: '.jpg', file1Name: 'car1-1', file2Name: 'car2-2', file3Name: 'car3-3', file4Name: 'car4-4', alertInfo: '加载图像',}/** * 图像onLoad事件处理函数 */function loadPic{ alert(infoMap.alertInfo);}class Img extends React.Component { constructor(props) { super(props); this.state = { listImg: [ 'src/chapterOne/Assets/car1-1.jpg', 'src/chapterOne/Assets/car2-2.jpg', 'src/chapterOne/Assets/car3-3.jpg', 'src/chapterOne/Assets/car4-4.jpg', ], index: 0 } } // 计时器执行 indexChange{ if (this.state.index == this.state.listImg.length-1){ this.setState({ index: 0 }) } else { this.setState({ index: this.state.index + 1 }) // 在浏览器Console中输出图片序号 console.log(this.state.index); } } componentDidMount { setInterval( => { this.indexChange; }, 2000); } render { let {listImg, index} = this.state; let imgList = listImg.map((item, imgIndex) => { return  }); let liList = listImg.map((item2, imgIndex2) => { return
}); let liList = listImg.map((item2, imgIndex2) => { return
}); return ( {imgList}
); }}const ImageEventExample = => { return (
![]()
);}export default ImageEventExample;
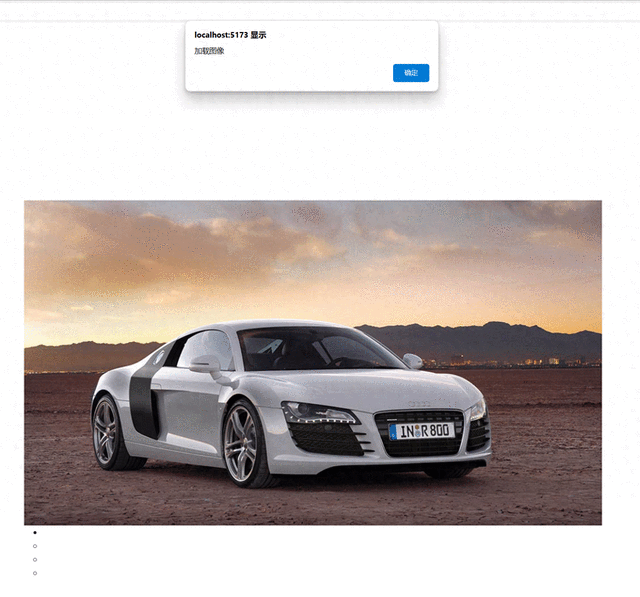
运行效果:

![]()
![]()
![]()
转载此文是出于传递更多信息目的。若来源标注错误或侵犯了您的合法权益,请与本站联系,我们将及时更正、删除、谢谢。
https://www.414w.com/read/407993.html