JSX语法让程序员体验到前所未有的舒爽,而在Vue3中,快速过渡到TSX也是轻而易举的。除了下文介绍的TSX用法外,其他方面与Vue3的使用方式并无二致。TSX所需学习的内容并不繁杂,只是稍微改变了开发习惯,取消了模板语法,让我们能够像编写JavaScript一样书写页面。
工程搭建
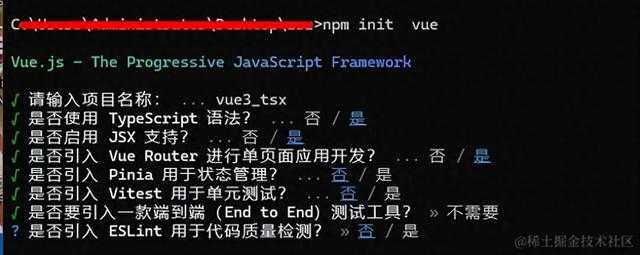
通过执行npm init vue来创建一个Vue工程。

工程地址
你可以在以下地址找到本文使用的工程示例:gitee.com/z-shichao/v…
组件定义:defineComponent
在Vue3中,defineComponent是一个用于定义组件的函数API。它的作用主要有三个方面:
创建组件选项对象:defineComponent允许你定义一个包含组件配置信息的选项对象,如组件的属性、方法、生命周期钩子等。
类型推断支持:使用defineComponent可以帮助TypeScript更好地推断组件的类型,从而提高开发效率和代码的健壮性。
提供组件定义上下文:defineComponent内部对组件选项对象进行一些处理,包括生命周期钩子的转换、模板的编译等,从而提供了一个统一的组件定义上下文,使得组件的定义更加清晰和一致。
这里有个专门讲解defineComponent的文章 :juejin.cn/post/699461…
tsx语法
tsx有种书写模式:函数语法,选项语法
//选项式import { defineComponent } from "vue"export default defineComponent({ setup { return => (
vue3+tsx) }})
//函数式export default defineComponent( => { return => (
vue3+tsx)})
使用选项语法还是函数语法主要取决于个人习惯。下文示例将使用选项式进行讲解。
注意:返回的是一个函数,在函数中返回的是一个JSX元素。JSX元素中必须有一个根标签。如果不想使用根标签,可以使用<>代替,该标签不会在页面中渲染。
插值语法
![]()
export default defineComponent({ setup { let text = ref('我是文本内容') return => (
{text.value}) }})
注意:使用ref定义响应式数据时,在模板中需要使用.value来访问。
事件绑定
![]()
export default defineComponent({ setup { let text = '我是文本内容' return => (<>
{text}
) }})
注意:使用大括号{}进行插值,使用on+事件名(小驼峰命名法)进行事件绑定,自定义事件也是一样的。
jsx中移除了部分指令:v-bin、v-for、v-if
v-bind:使用大括号{}进行包裹
![]()
export default defineComponent({ setup { let text = '我是文本内容' let style = { background: 'red' } return => (<>
{text}
) }})
v-for:使用数组方法map
export default defineComponent({ setup { let items = ['张三', '李四', '王五'] return => (<> {items.map((item) =>
{item})} ) }})
v-if:使用三元表达式
![]()
export default defineComponent({ setup { let isShow = ref(true) return => (<>
{isShow.value ? 我出来饿了 : ''}
) }})
注意:js要写在{}里面,返回值是是一个可渲染的元素或元素组成的数组。
插槽
默认插槽
![]()
import { defineComponent, ref } from "vue"export default defineComponent({ setup(props, { slots }) { let text = ref('我是默认插槽') return => ({text.value}) }})let Child = (props: any, { slots }: any) => { return
{slots.default}}
具名插槽
![]()
import { defineComponent, ref } from "vue"export default defineComponent({ setup(props, { slots }) { let text = ref('我是默认插槽') return => ( {{ default: => text.value, name1: => '我是插槽1', name2: => '我是插槽2' }} ) }})let Child = (props: any, { slots }: any) => { return
{slots.default} {slots.name1} {slots.name2} }
作用域插槽
![]()
export default defineComponent({ setup(props, { slots }) { let text = ref('我是默认插槽') return => ( {{ default: => text.value, name1: => '我是插槽1', name2: (parms: string) =>
{parms} }} ) }})let Child = (props: any, { slots }: any) => { let parms: string = '我是参数' return {slots.default} {slots.name1} {slots.name2(parms)} }
还可以通过props传参向子组件传递元素
import { defineComponent, ref } from "vue"export default defineComponent({ setup(props, { slots }) { let text = ref('我是默认插槽') return => (
转载此文是出于传递更多信息目的。若来源标注错误或侵犯了您的合法权益,请与本站联系,我们将及时更正、删除、谢谢。
https://www.414w.com/read/321074.html