大家好,我是程序员鱼皮,最近某宝网站的改进,属实是有点 “新” 了。
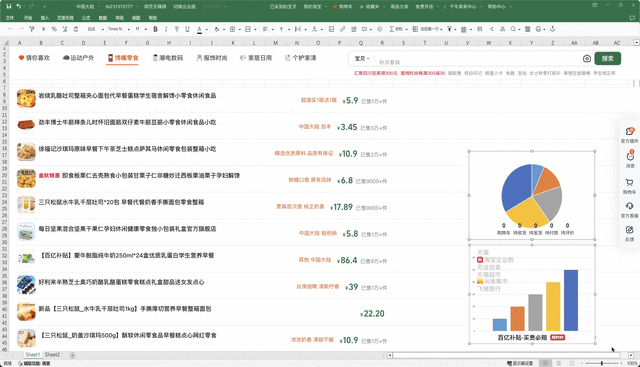
你敢相信这是一个购物网站么?

你可以在 Excel 表格中挑选商品进行购物,还原度极高,这两个图表更是点睛之笔。哪个天才想出来的,把特么广告都整成了 Excel 图表。
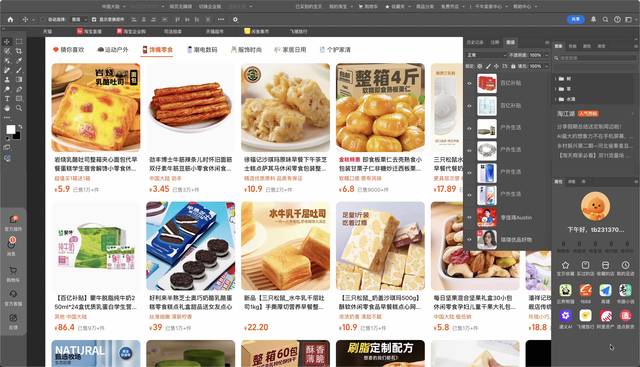
PS 修图软件中也可以购物,不仔细看的话还真以为我在设计什么商品图呢:

这其实是某宝新出的一系列网站主题,可以自由切换。
![]()
作为一名程序员,我更喜欢的还是 VSCode 开发工具主题,看到这个目录树我的 DNA 就已经动了,他甚至还给商品增加了文件后缀、他甚至还可以隐藏导航栏,咱就是说这些主题是专门为打工人准备的摸鱼神器吧!
![]()
不过下班后我还是会切回来,毕竟天天上班接触的就是这些玩意,现在购物,你还要让我有种上班的感觉?
不过呢,也有网友说:淘宝程序员是不是没活硬整?
大家怎么看?
我最开始也是挺费解的,如果让我来做这个产品,肯定是先优化核心功能和体验,而不是整一大套花里胡哨的皮肤。但了解了更多信息之后,我其实能理解他们了。首先是很多用户吐槽他们 PC 端的体验不佳,所以官方才要对 PC 端进行优化,页面只是其中的一部分。他们也是很用心了:
![]()
而我们看到的这些有趣的主题,其实是官方搞了个皮肤征集大赛,不是自己的程序员开发的。用外部开发者的人力、再引导这些开发者自己做一波拉票宣传,不得不说,还是挺聪明的。
![]()
最后我再给大家分享一下动态切换主题的实现方式,其实很简单,对学前端的同学应该有一些帮助。
1)首先点击切换主题时,会发送网络请求获取到主题对应的 CSS 样式代码,我们可以在浏览器开发者工具中找到并且复制这段代码:
![]()
2)然后在开发工具中进行一系列的处理,比如替换掉换行符、转义符等等,就得到了干净的样式代码
![]()
3)之后就可以在浏览器开发者工具中新建一个样式规则,并且复制刚刚的样式代码,就搞定啦!
![]()
以上操作如果通过图文不好理解,建议观看我录的视频演示:https://bilibili.com/video/BV1JF2GYsE1s
说实在的,在不改变页面 HTML 布局的情况下,单纯靠写 CSS 来改变主题,还是非常麻烦的,作者用心了 !
最后再做个小调研,大家会不会使用这些主题来购物呢?
转载此文是出于传递更多信息目的。若来源标注错误或侵犯了您的合法权益,请与本站联系,我们将及时更正、删除、谢谢。
https://www.414w.com/read/1348188.html